
WebサイトがHTMLやCSSといったデータを元に表示されているのは多くの人が知っていると思います。
「HTML等のデータを作ってWebの海にポンと投げればページが公開される」
そんなイメージを持つ人も多いのではないでしょうか。私はそう思っていました🤗笑
確かに私も何も考えず説明するとすればそういった感じなのですが、仕事をする上ではもう少し掘り下げたほうがいいかと思います🙋♀️
Webは意外と物理的

まずページに表示させたいテキストや画像をコンピューターが読み取れる言語にしてデータを作ります。
これがHTML(HyperText Markup Language/ハイパーテキストマークアップランゲージ)です。
そこに色をつけたり大きさを変えたりとスタイルを追加します。
これがCSS(Cascading Style Sheets/カスケーディングスタイルシート)です。
他にも色々ありますが、とりあえず基本となるこれらのデータを「Webの海にポンと投げる」、つまりサーバーにアップするとそれが全世界に公開できるようになります。

サーバーときくとなんとなく目に見えないもののようにも思えますが、日本や世界の各地に設置されたハードウェアが搭載されたコンピューター機器になります。
データ共有にも使えるので意外と会社にも普通にあったりします。
データの作成も人間ですし、サーバー機器の設置や管理も人間です。
Webは自動でいろいろやってるように見えて、実はとっても人力・物理的なのです。
公開時に必要な「アップする場所」

日常でWebを利用するだけなら必要ないですが、Webを公開する側となるとさらにもう少し深く掘り下げる必要があります⛏👷♀️
先程「サーバーにアップする」と書きましたが実はこれには様々な方法があります。
Webページを公開するとなると、個人では難しい設定が多数あるのでドメインやレンタルサーバーを扱っているサービスを経由する必要があります🤔
世界中に数多くのサーバーやサービスがあるため、“どのサーバーにどうやって”アップするかの取捨選択が必要になります。
そうなると選択肢が莫大になりそうですが、「どんなページを作りたいのか」「何を公開したいのか」といったことによってある程度絞られます。
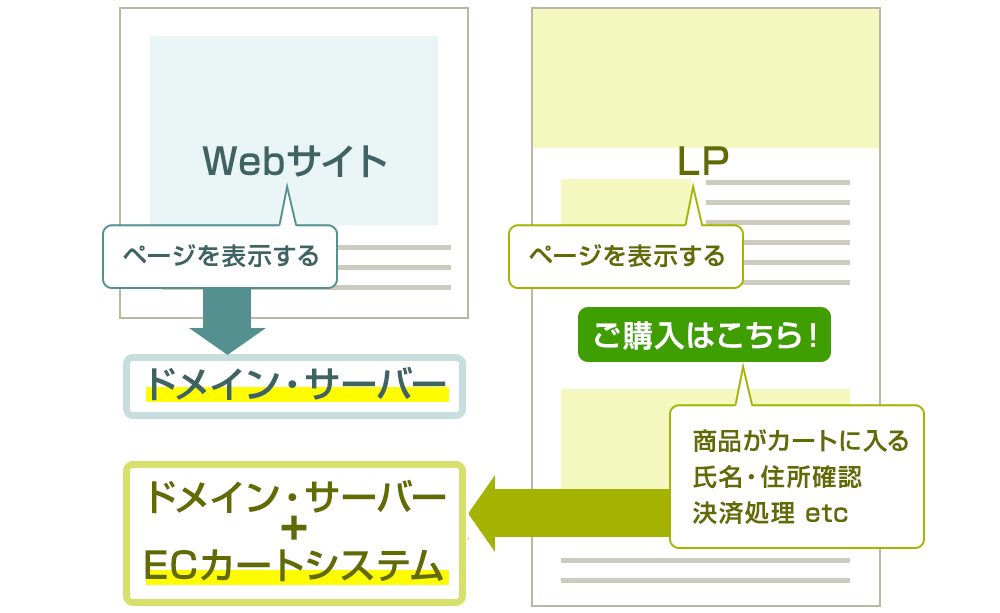
例えば一般的なWebサイトであればドメインとサーバーが必要となりますが、LP(ランディングページ)に購入ボタンを設置しそこから直接商品を買えるようにするなら、ECカートシステムを使う必要もでてきます。

ドメイン🙋♀️
URLになる。好きな文字列と「.com」「.jp」「.net」といった組み合わせ。お名前.comやムームードメインといったサービスを利用して取得する。継続的な費用がかかる。
サーバー🙋♀️
データをアップロードする場所。お名前.comやエックスサーバー、ロリポップ等のサービスを利用して用意する。継続的な費用がかかる。
ECサイト構築システム・カートシステム🙋♀️
ECサイトに必要な発注・発送や決済等を処理するためのシステム。楽天RMSやYAHOOストアクリエイターPro、Futureshop、ショップサーブ、BASE等。無料から有料まで様々。
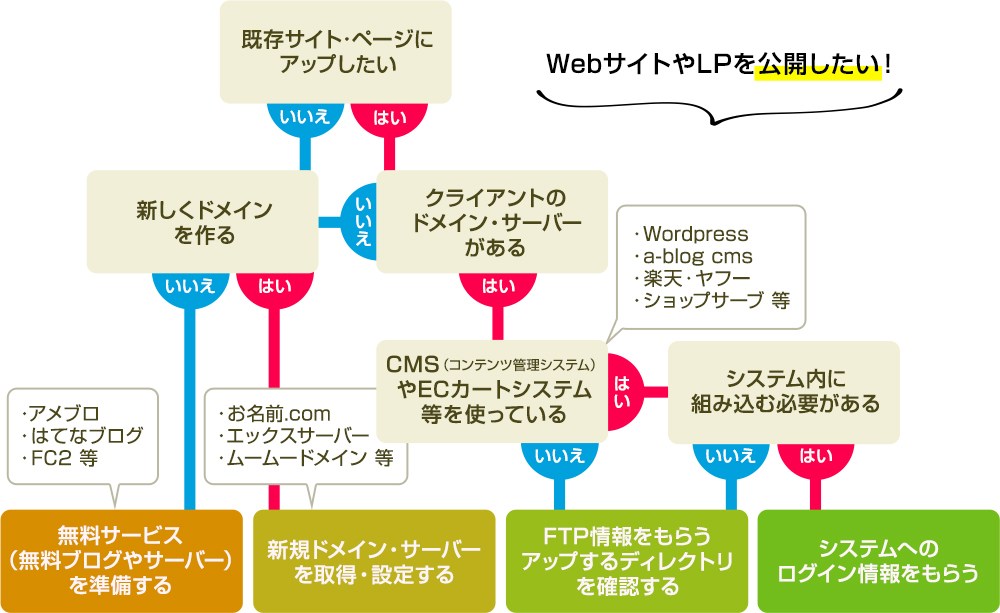
Webサイト公開場所チャート
サーバーやシステムはクライアント側ですでに利用していたり決まっていたりする場合もあります。
下記に簡単なチャートを作ってみました。

FTP🙋♀️
ファイル転送プロトコル。 データの保存場所とサーバーを繋ぎ、データをアップロードすることができる。専用のソフトを使用する。フリーソフトなら無料。
CMS🙋♀️
コンテンツ管理システム。HTMLがわからなくても簡単にWebページやブログを制作できる。代表的なものにWordpress、a-blog cms、baserCMS等がある。無料から有料まで様々。
システムに組み込む必要があるかどうかなど、わからないところはコーダーはじめフロントエンジニアの方やクライアントに確認してみてください。
どんなページをどこに公開するかを先に理解しよう
クリエイティブが完成して公開となったときに「ドメインやサーバーが必要だった!」「システムに組み込む必要があった!」となると、進行が滞ったり最悪やりなおしになってしまいます。
「(WebサイトやLP等)どんなページを」「(サーバーやCMS上等)どこに」アップするかを明確にして、計画的に制作を始めましょう。



