よくみるアイコンマークをWordPressで利用する~~~!!(タイトルママ)
汎用アイコンは「Font Awesome」が利用できます。無料です!👏👏

こういうアイコンを入れる目標!!🙋♀️
英語ですが操作は難しくないです🤗
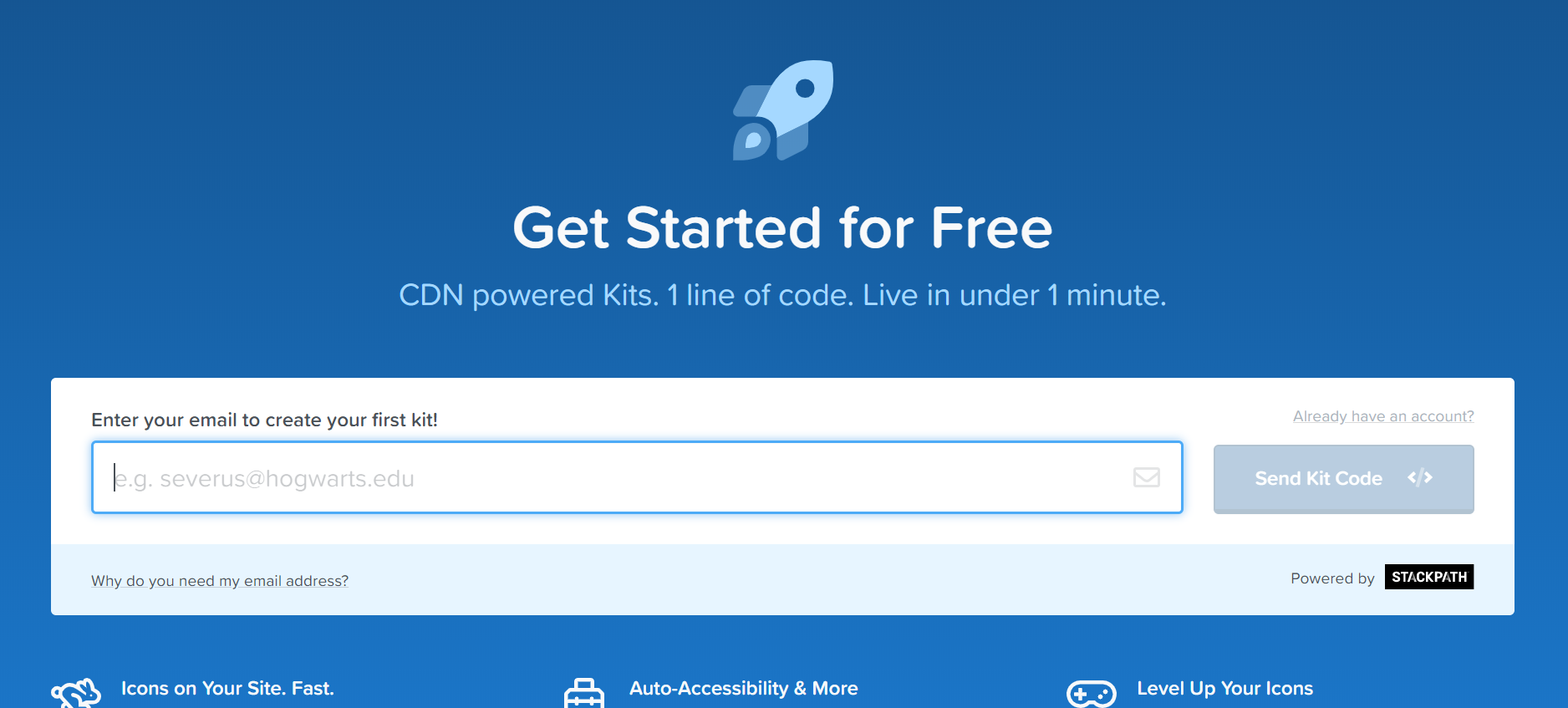
1️⃣メールアドレスを登録する

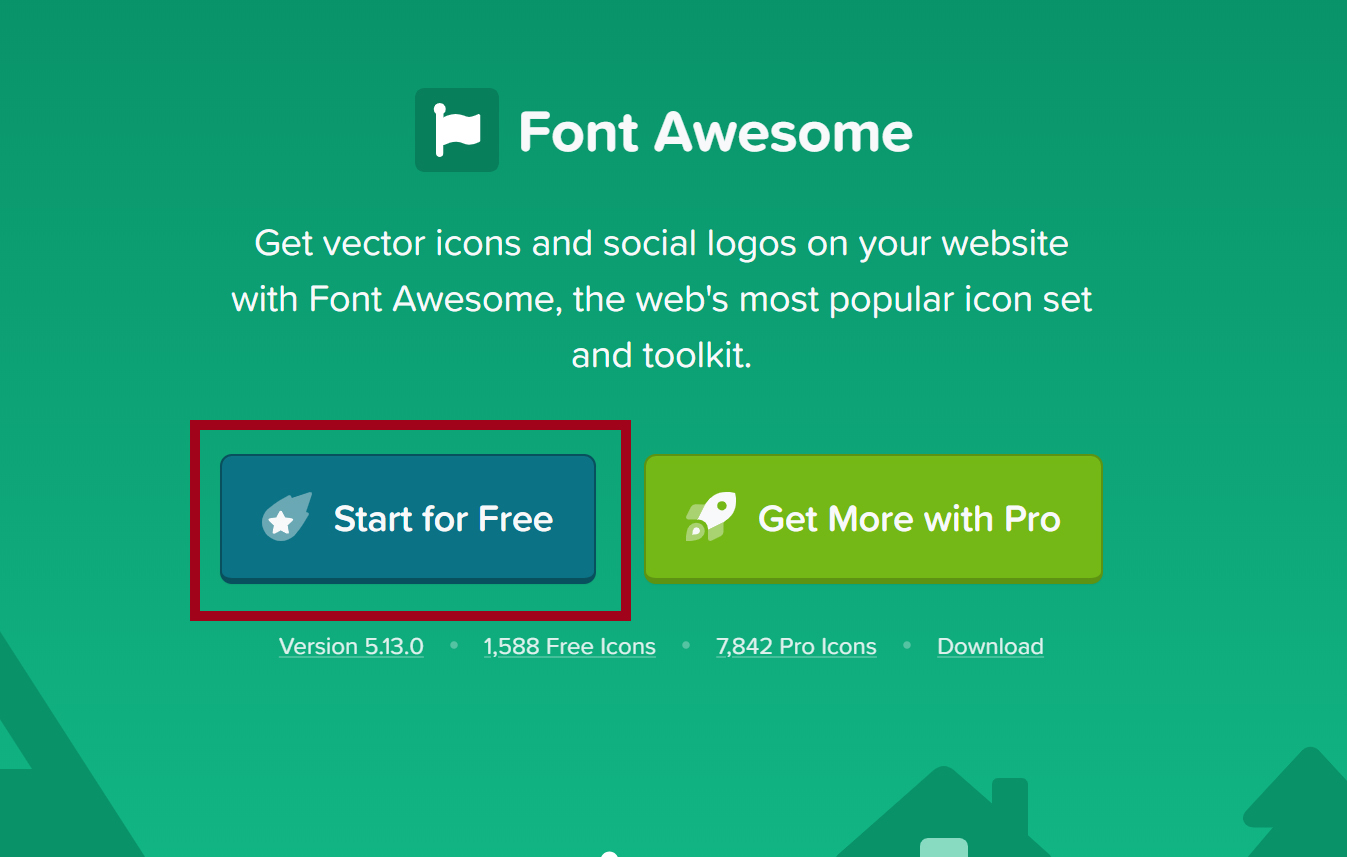
赤枠部分「Start for Free」をクリックしメールアドレスを登録します。

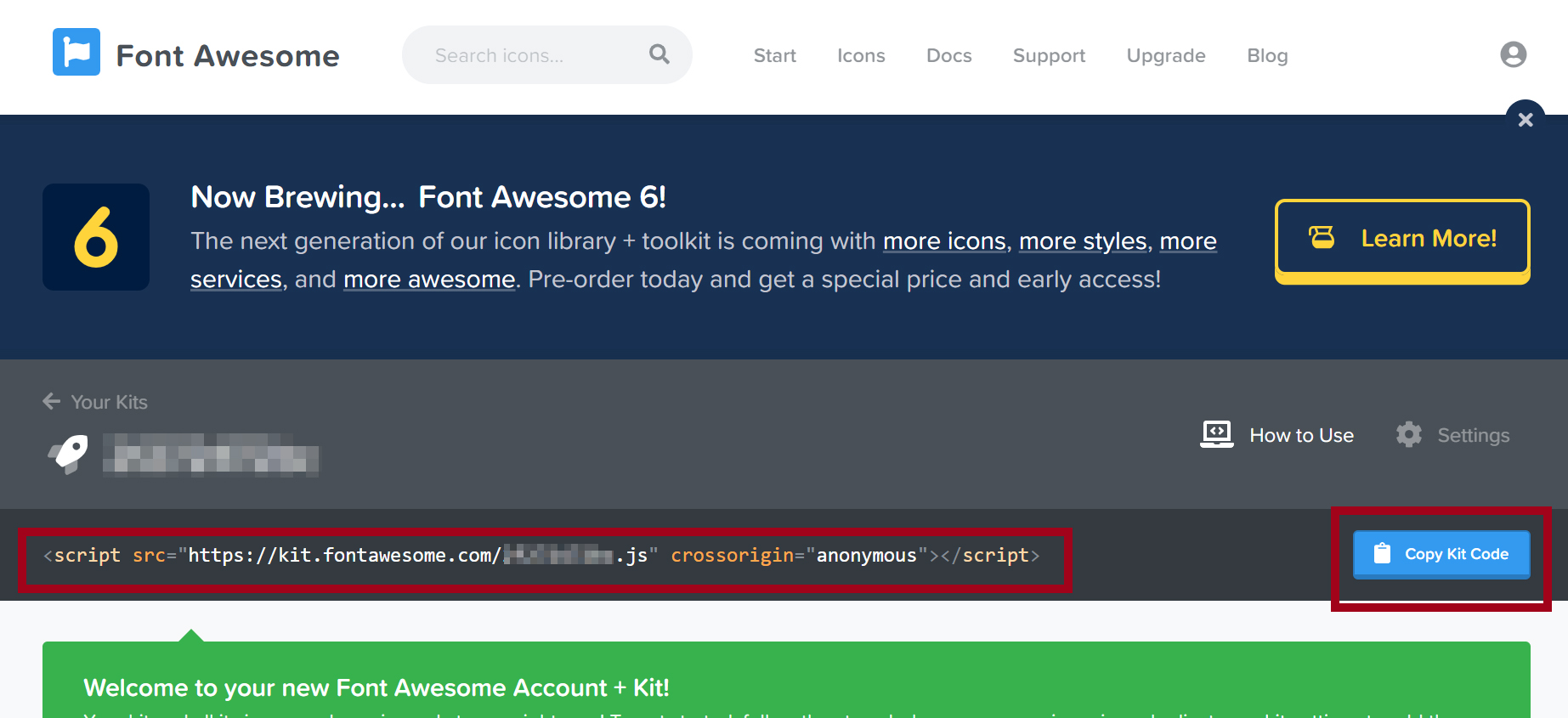
2️⃣専用コード発行

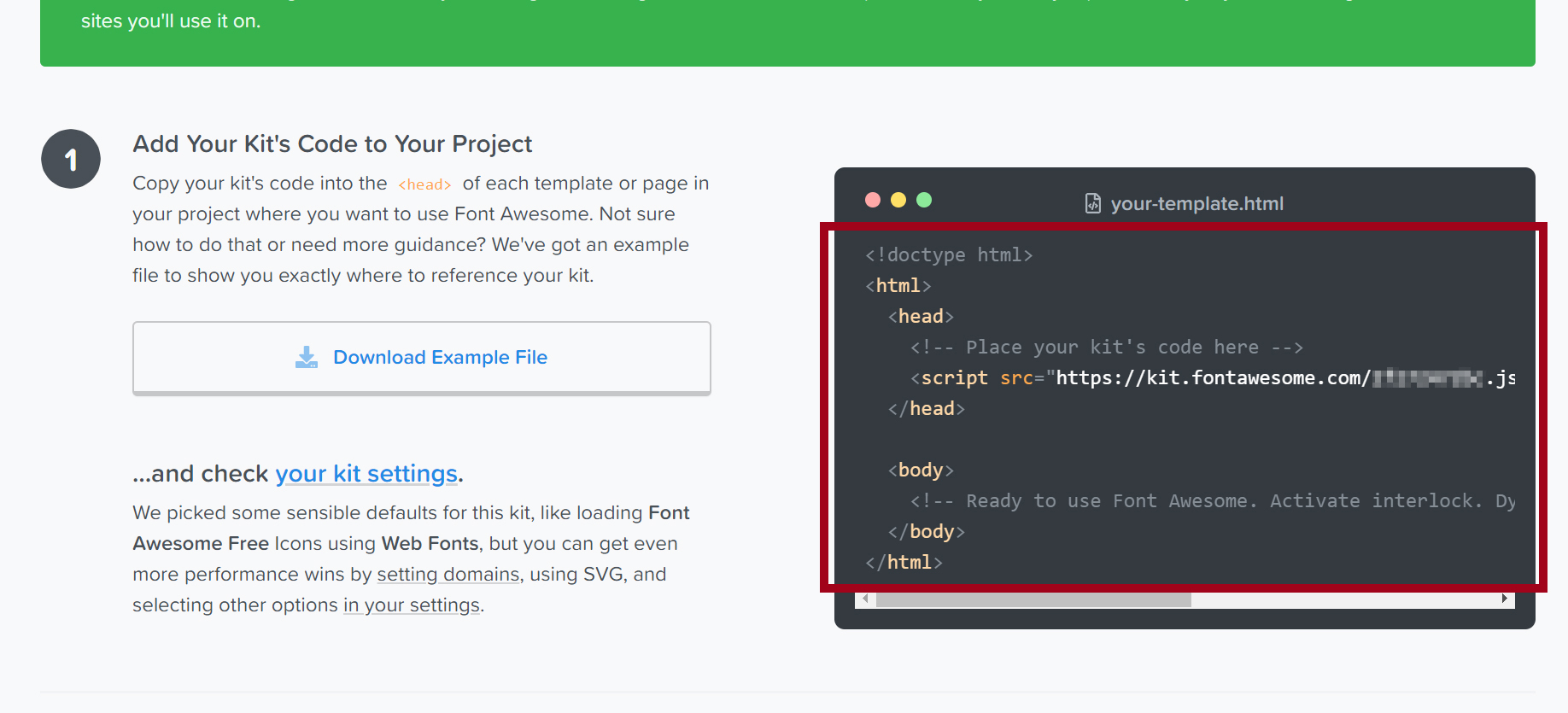
メールアドレスを登録すると専用コードが発行されるので、コピーして自分のサイトに貼り付けます。
貼り付け場所はページをスクロールしたところに載っています。
自分のサイトのhead内です。

WordPressのデフォルトテンプレート(Twenty Seventeen)なら「header.php」のhead内に貼り付けます。
そして同じくhead内にCDNも追加する必要があるみたいです!
公式のCSSなのですが、入れなくても動きましたがfont weightが反映されないので一部のアイコンが正しく表示されません(regularアイコン()がsolid()になる)。というわけで下記ページのCSS読み込みコードも追加します。
3️⃣表示させたい場所にアイコン用コードを追加する
後はテンプレートや記事ページの表示させたい場所に、アイコンのコードを書き加えるだけ!
下記リンクのアイコン一覧ページから使いたいアイコンを探してクリックすると、「i」から始まるコードが表示されるので、それをコピペして利用します。
アイコン一覧:https://fontawesome.com/icons?d=gallery

画像のような矢印アイコンを入れるときは、例えば
こちら <i class="fas fa-arrow-alt-circle-down"></i>と書くだけで「こちら 」と表示されます!
HTMLなので、WordPressの最新エディターなら「カスタムHTML」ブロックを使います。
あとは必要に応じてサイズやカラーをCSSで調整すれば完了~~~~✌️😊




One Reply to “よくある汎用アイコンをWordPressで利用する【Font Awesome】”