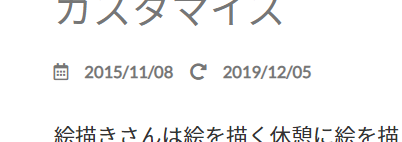
ブログにコードを載せていると記事がいつのものかって結構重要ですよね。
ということで、

🔼この最終更新日を出すのじゃ!!!
アイコンの準備
画像のようにアイコンを入れる場合は「Font Awesome」が無料で簡単に使えて便利です🙋♀️
過去記事をご参考ください🤗
変更する場所
デフォルトテーマの場合「template-parts/post/content.php」を触ります。
記事タイトルを表示させている部分(twentyseventeenの場合head class「entry-header」内)を変更していきます!👏👏
下記サイト様を参考にさせていただきました🙇♀️
しかし!!
twentyseventeenだと一度PHPを閉じタグで閉じてから追記する必要があります!!
なので、PHP内に書き足せる形にしてみました!!
じゃん!!!
echo '<i class="far fa-calendar-alt h_time"></i>';
the_time('Y/m/d');
if ( get_the_time('Y/m/d') != get_the_modified_date('Y/m/d')):
echo '<i class="fas fa-redo-alt h_time_re"></i>';
the_modified_date('Y/m/d');
endif;「the_time('Y/m/d')」で記事公開日を、「the_modified_date('Y/m/d')」で最終更新日を表示させます。
最終更新日が公開日と異なる場合に、更新日を表示させるという設定(のつもり)です。
きっと他に正しい書き方があるんだと思うけど(PHPわからんマン😨)、ひとまずこれを書き足して…並び変えたりして…こうして…
こうじゃ!!!!
<header class="entry-header">
<?php
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
$categories_list = get_the_category_list( $separate_meta );
if ( 'post' === get_post_type() ) {
if ( $categories_list && twentyseventeen_categorized_blog() ) {
echo '<span class="cat-links">' . twentyseventeen_get_svg( array( 'icon' => 'folder-open' ) ) . '<span class="screen-reader-text">' . __( 'Categories', 'twentyseventeen' ) . '</span>' . $categories_list . '</span>';
}
}
$posttags = get_the_tags();
if ( $posttags ) {
echo '<div class="archive_col archive_col_entry"><ul>';
foreach ( $posttags as $tag ) {
echo '<li class="'.$tag->slug.'"><a href="'.get_tag_link( $tag->term_id ).'">'.$tag->name.'</a></li>';
}
echo '</ul></div>';
}
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
echo '<i class="far fa-calendar-alt h_time"></i>';
the_time('Y/m/d');
if ( get_the_time('Y/m/d') != get_the_modified_date('Y/m/d')):
echo '<i class="fas fa-redo-alt h_time_re"></i>';
the_modified_date('Y/m/d');
endif;
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->※34~39行目が先ほどのコードを追加した部分です。
どやどや…??どやさ!!!
(こういうのを心の中でいつも呟きながら制作をしている🙋♀️)
ついでに記事下のカテゴリー表示を、記事上部にも表示させるようにしました!!
この記事下部分の元ソースがわからなくて、下記サイト様を参考にしたところ表示することができました!!ありがとうございます🙇♀️
www.it-swarm.dev
wordpress, filters — エントリーフッターリンクのフィルタリングと修正
私は現在27の子テーマを使っています、そして 記事の下の単一の投稿ページのリンクを変更する必要があります 。彼のhrefは投稿のカテゴリに転送しています。私はwpでフィルタするのが...
あいかわらず雑な説明になった気がする…還元できていますか…か…