サイトのニュース部分をWordPress化する
サイトのニュース一覧にWordPress投稿のタイトルやアイキャッチ画像をとりあえず表示させる。classやスラッグ、ファイル名は仮。
WordPressカスタム投稿にtwenty_twenty_one_entry_meta_footer(template-tags.php)の内容が表示されない
Twenty Twenty-Oneテンプレートにて、カスタム投稿で「twenty_twenty_one_entry_meta_footer()」を読み込んではい …
"WordPressカスタム投稿にtwenty_twenty_one_entry_meta_footer(template-tags.php)の内容が表示されない" の続きを読む
モーダルJS「lightgallery」で縦長画像を表示&スクロールさせる/スマホでoverflow:scrollが効かないとき
これまで使っていたcolorboxをモダンなlightgalleryに変更しよう!→max-height:100%なので縦長画像が小さくて見にくい…😭 今回は、 …
"モーダルJS「lightgallery」で縦長画像を表示&スクロールさせる/スマホでoverflow:scrollが効かないとき" の続きを読む
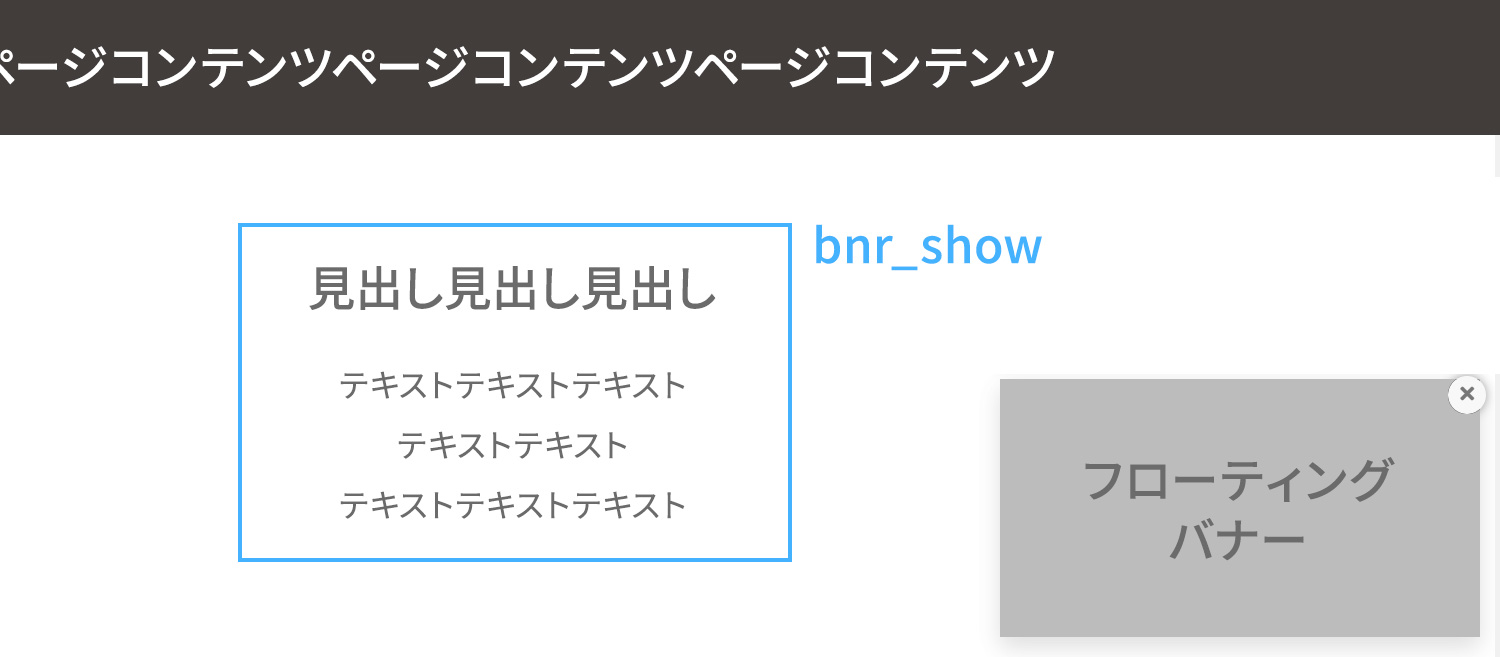
スクロールで表示して閉じるボタンで消えるフローティングバナー
任意のコンテンツまでスクロールしたときや上部から少しスクロールしたら表示されて、閉じるボタンを押すとページを再読み込みするまで非表示になるフローティングバナー! …
ディレクターにも知ってほしいな コーディング前の基礎知識
これからWeb制作のためにコーディングをはじめたい!という方向けに、超ざっくり基礎知識をまとめていきたいと思います😉 コーディングの流れ 様々あると思いますが、 …
WordPressプラグイン「SCF(Smart Custom Fields)」で未入力のとき項目ごと非表示にする
WordPressのカスタムフィールドプラグイン「SCF(Smart Custom Fields)」で作ったフィールドが未入力のとき、ページ側でその項目ごと非表 …
"WordPressプラグイン「SCF(Smart Custom Fields)」で未入力のとき項目ごと非表示にする" の続きを読む
WordPressの管理画面をドメイン直下でなく別のディレクトリに置く
ドメイン=公開URLとする場合、WPをドメイン直下にインストールして初期設定のままでは「https://(ドメイン)/wp-admin」と打ち込むことで誰にでも …
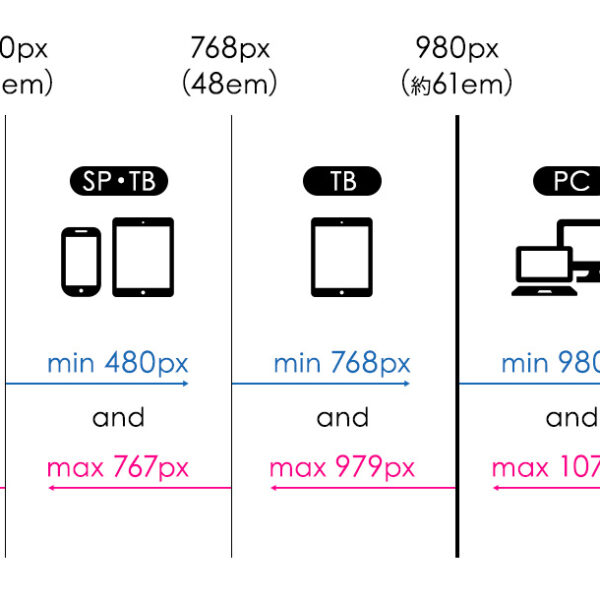
【レスポンシブ】WordPress対応メディアクエリ図解【px・em】
メディアクエリを乱立させないための図解!!WordPressのデフォルトテーマはem単位なので、pxに慣れすぎてわけわからなくなるタイプ(※自分のこと)はこれを …
WordPressで記事公開日と最終更新日を表示する
ブログにコードを載せていると記事がいつのものかって結構重要ですよね。 ということで、 🔼この最終更新日を出すのじゃ!!! アイコンの準備 画像のようにアイコンを …
よくある汎用アイコンをWordPressで利用する【Font Awesome】
よくみるアイコンマークをWordPressで利用する~~~!!(タイトルママ)汎用アイコンは「Font Awesome」が利用できます。無料です!👏👏 こういう …