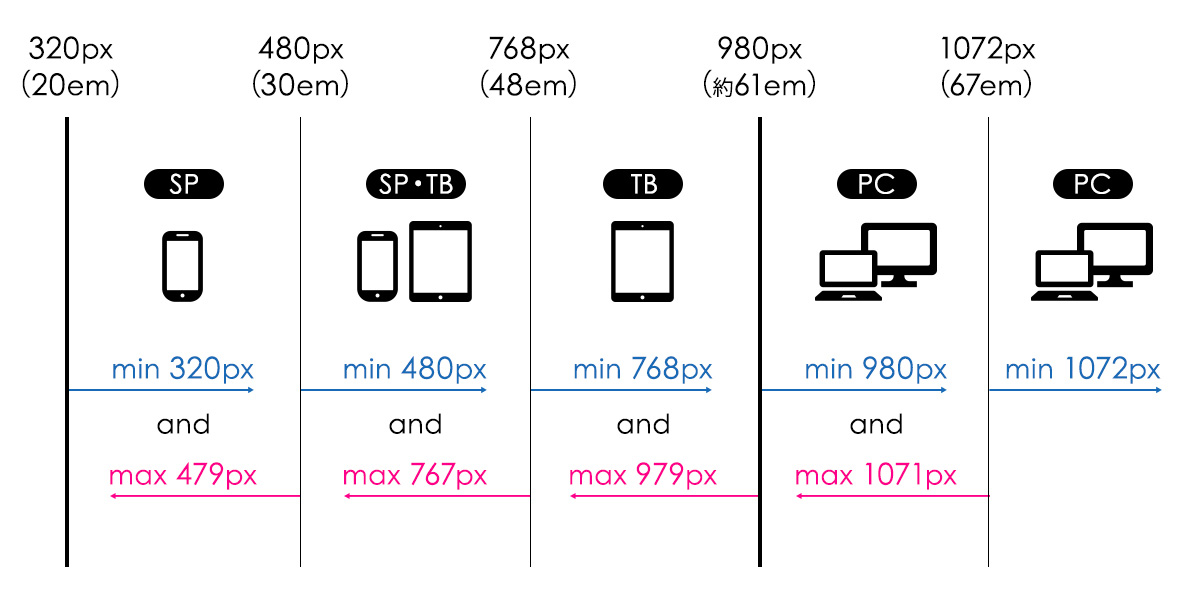
メディアクエリを乱立させないための図解!!
WordPressのデフォルトテーマはem単位なので、pxに慣れすぎてわけわからなくなるタイプ(※自分のこと)はこれを見て参考にしようね

minとmaxの解釈はあっているのでしょうか…か…
特にPC幅はデザインによっても変わると思うので、あくまでWordPressのメディアクエリを元にした参考値ということで…🤗
ちなみにCSSに書く時のコードは
@media screen and (min-width: 20em) {
.class名 {
/*この幅のとき適用させたいコードを書く*/
}
}または
@media screen and (min-width:20em) and ( max-width:30em) {
.class名 {
/*この幅のとき適用させたいコードを書く*/
}
}的なかんじ🙋♀️
あとHTMLのhead内にも、
<meta name="viewport" content="width=device-width,initial-scale=1">
とかの記述がいります🤔(コーダーにあるまじき雑な説明)
何度もググってるサイト様🙇♀️


