サーバー、ドメインもどれにするか決めて、イメージが湧いてきたらいよいよサイトデザインです!
その前に…例のアレです…✊

マルチデバイス対応について考えよう?
スマートフォン、タブレット、PC…
いろんな機種があり画面サイズがあります。
マルチなデバイスたちです。
新機種が出るたびぐぬぬ状態です。
少し前ならPCサイトとSP(スマートフォン)サイトの2サイトを切り替えれば済む場合もありましたが、現在はSP対応といってもiPhoneだけで5、6や7、さらにPlusとサイズの違いがあります。
こうなるとレスポンシブWebデザイン(コンテンツが画面幅に合わせて変化するやつ)がいいのかなと思います。
でも設計や制作の手間、表示速度が遅かったりデザインの自由度が下がってしまったり…
欠点もたくさんあるみたいです。最善ではないんですね。
とはいえマルチデバイス対応を考えると、やっぱりレスポンシブはいいなあと思います。
ソース1個ですむし…その1個の分量が多くなるから重くなるんだけどね…笑
今回はPCのみ対応か?SPまで対応か?レスポンシブにするか??
決めておきます。
なぜならデザイン段階で、SP対応・レスポンシブの場合、押さえておきたいポイントがあるからです。
?スマートフォン用画像は倍で作る
iPhone5で画面いっぱいの幅は320pxですが、画像を作るときは倍の640pxに合わせて作ります。
そうしないと画像がぼやけて表示されてしまいます。
PCと同じ画像を使ったらなんかぼやけてる…となるので、スマホ用画像の準備が必要となります。
スマートフォン用のデザインは幅640pxで作っておけば、ひとまず大丈夫だと思います。
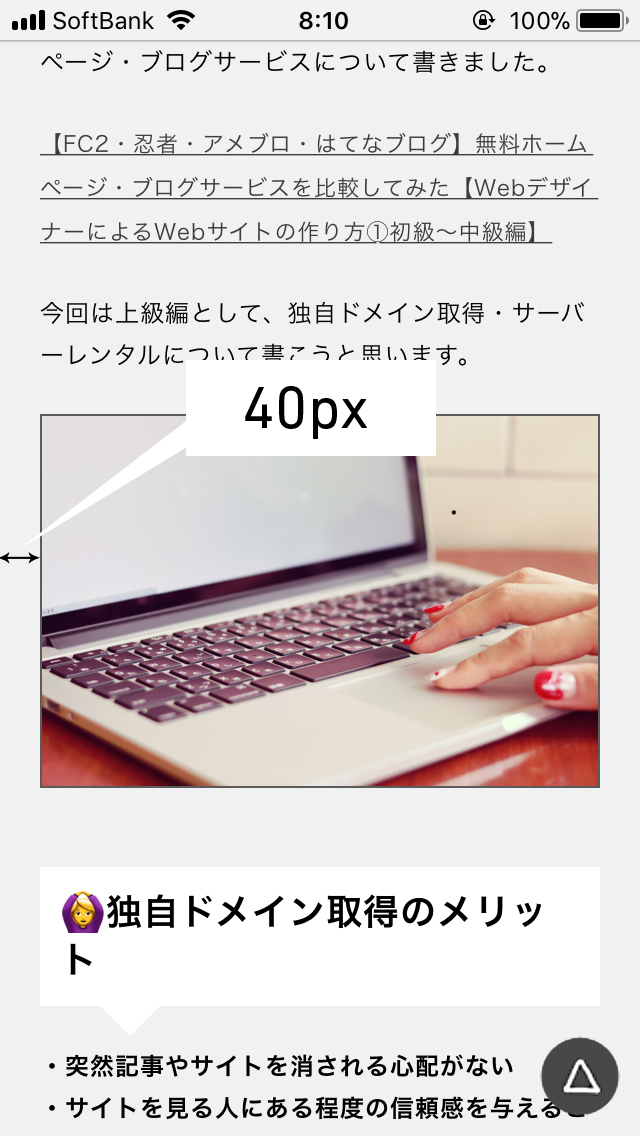
さらに左右の余白は40px以上にしておくとスッキリして見えます。

※640pxのとき40pxの余白を作るので、320pxにすると余白は20pxとなります。
?スマートフォンでのフォントサイズは16px以上推奨
サイトをデザインするときは、基本的にHTMLでのテキスト部分も制作しておきます。
スマートフォン用デザインの場合、フォントサイズは16px以上推奨です。
できれば18pxはほしい…!
小さくても14pxかな、と思います。
このサイトはスマートフォンで12pxなのでちょっと小さいですね。
だめじゃん!笑
そしてボタンもできるだけ大きく作ると使いやすいサイトになります。
なおこのサイトは…?
スマートフォン対応はできるだけやっておこう
スマートフォン普及率が上がる昨今、サイトへのアクセスもPCよりスマホからが多いです。
スマホ対応は必然といえるかと思います。
難しそうですが、先にPC用のデザインを制作して、SP用にリサイズしていくと作りやすいです。
PC用デザインを複雑にしてしまうとSP用の制作が難しくなるかもしれないので、できるだけシンプルにした方がいいかと思います。
次回は例を交えて実践していきます!
その次になるかもですが、これさえあればきっとなんとかなる!という魔法の呪文もお知らせします。
大丈夫です、スマートフォン対応こわくないですよ!?



2 Replies to “Webサイトをデザインする【スマートフォン対応デザインのコツ】”